To enter presentation mode in Opera, press [F11] and use PgDn and PgUp to navigate in the document










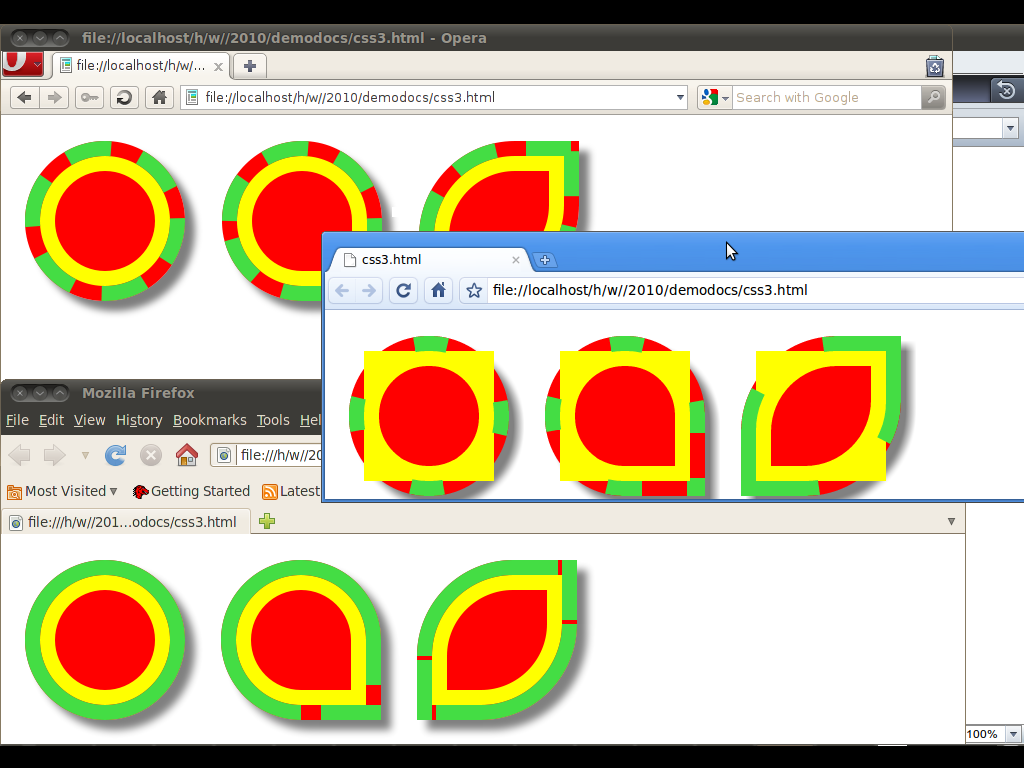
box-shadow: 0px 0px 20px 10px #993,
0px 0px 20px 10px #993 inset
border-radius: 100px
rounded box


body { columns: 2 }
body { columns: 20em }








@import url(http://www.princexml.com/fonts/steffmann/index.css); font-family: Angel
#trans { transition-duration: 1s; }
#trans li:hover {
color: red;
background: black;
letter-spacing: 1em;
}
@media (max-width: 600px) {
...
}
@media (max-width: 300px) {
...
}



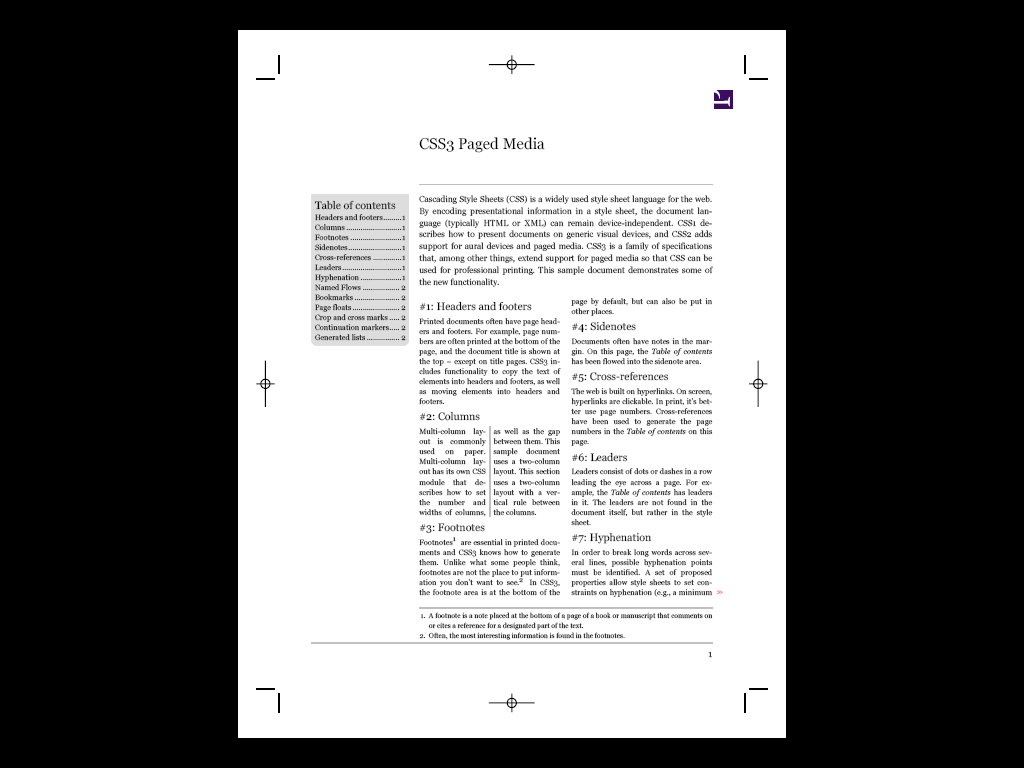
@page {
size: letter;
marks: crop cross;
margin: 2.54cm;
}
@page {
@bottom-left {
content: counter(page);
}
}
@page:left {
@bottom-left {
content: counter(page);
}
}
@page:right {
@bottom-right {
content: counter(page);
}
}
@page {
@top-right {
content: "Document title";
}
}
<html> <title>Document title</title> ...
title { string-set: title content() }
@page {
@top-right {
content: string(title);
}
}
<p>Footnotes<span class="footnote">A footnote is a note placed at the bottom of a page.</span> are essential in printed documents.
.footnote { float: footnote }
<p>Footnotes <span class="footnote">A footnote is a note placed at the bottom of a page.</span> are essential in printed documents.
@media print {
.footnote { float: footnote }
}
@media projection, screen {
.footnote:before { " (" }
.footnote:after { ")" }
}
Footnotes (A footnote is a note placed at the bottom of a page.) are essential in printed documents.
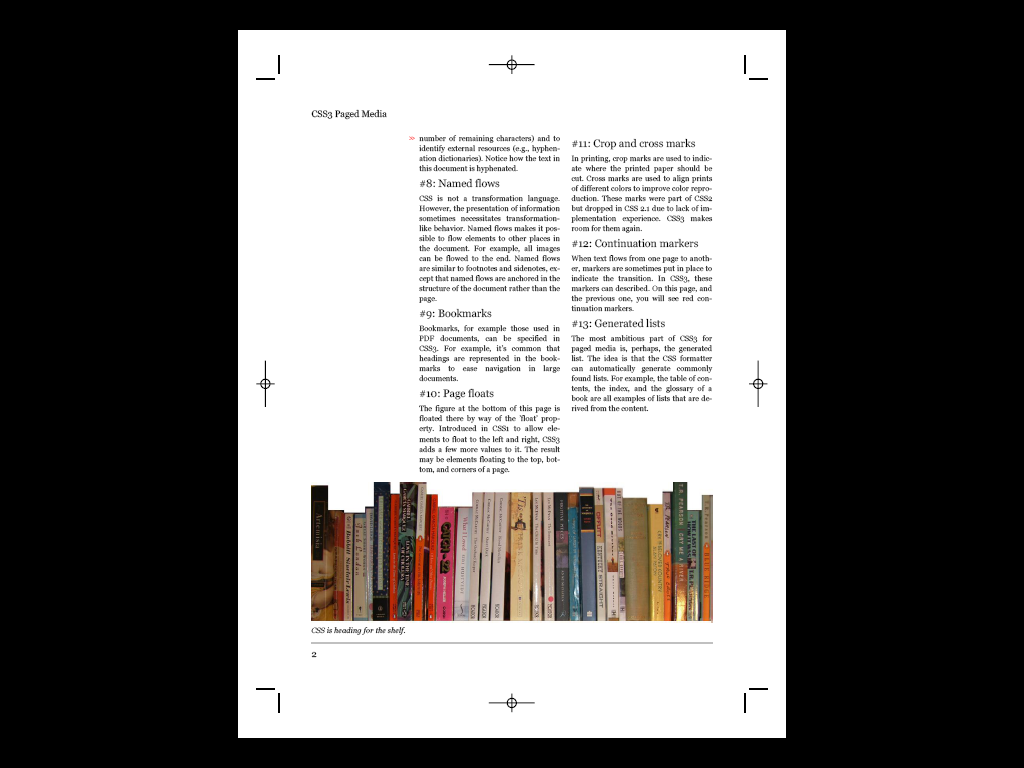
.figure { float: bottom page }
<ul id=toc> <li><a href="#chapter1">Chapter 1</a> <li><a href="#chapter2">Chapter 2</a> </ul>
#toc a::after {
content: leader('.')
target-counter(attr(href), page);
}
Chapter 1.............12 Chapter 2.............45