Lie to me: CSS3 Demystified
Håkon Wium Lie
CTO, Opera Software
howcome@opera.com, #sxsw #LieToMe
http://people.opera.com/howcome

Håkon Wium Lie
CTO, Opera Software
howcome@opera.com, #sxsw #LieToMe
Håkon Wium Lie
CTO, Opera Software
howcome@opera.com, #sxsw #LieToMe
http://people.opera.com/howcome










<h1>Headline</h1>



<h1>Headline</h1>
h2 {
font-size: 18px;
color: red;
text-align: left;
}








Some text
font-size: 40pxfont-size
font-style: italicfont-style
font-family: seriffont-family
background: #fe7background
border: 0.1em solid blackborder
border: 0.1em solid #486border-color
border: 0.1em dotted #486border-style
border: 0.3em inset #46Fborder-width
border: 0.5em outset #F46border-width
text-shadow: 10px 10px blacktext-shadow
text-shadow: 5px 5px 5px #F79text-shadow
text-shadow: 0px 0px 20px orange; color: whitetext-shadow
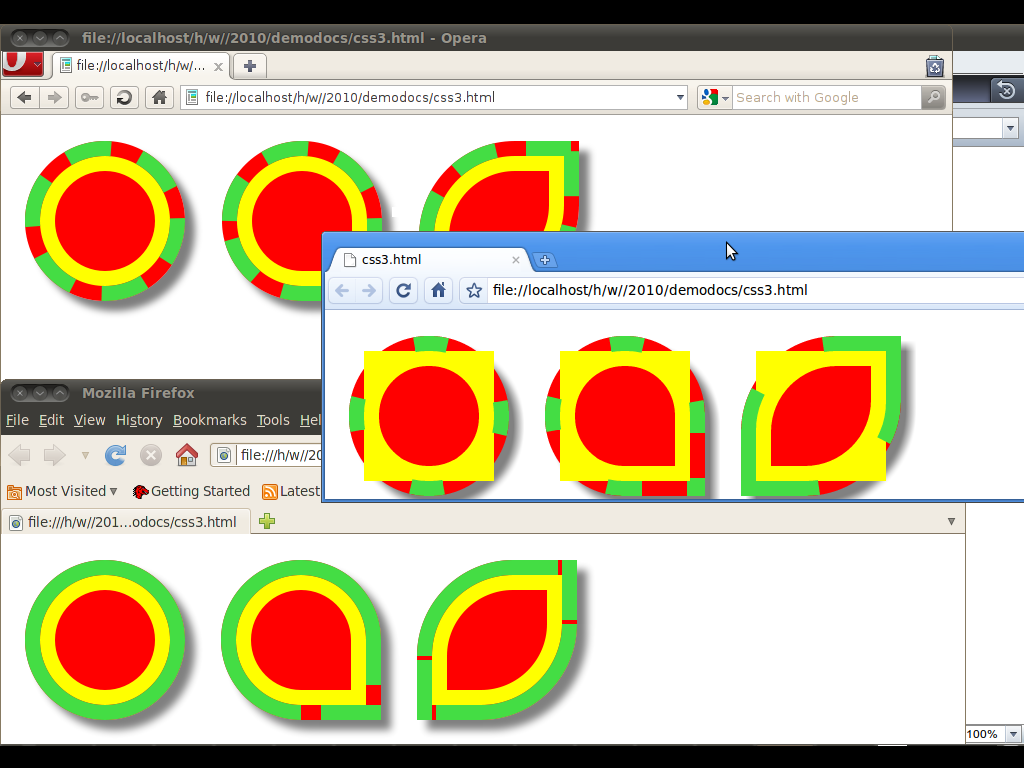
border-radius: 40pxborder-radius


border-radius: 40pxborder-radius
border-radius: 150px / 50pxborder-radius
border-radius: 60px 0 / 60px 0;border-radius
box-shadow: 20px 20px gray;box-shadow
box-shadow: 20px 20px 10px #993;box-shadow
box-shadow: 0px 0px 20px 10px #993;box-shadow
box-shadow: 0px 0px 20px 10px #993 inset;box-shadow


@import url(http://www.princexml.com/fonts/steffmann/index.css); font-family: AngelAngel
font-family: Becker InlineBecker Inline
font-family: Broadcast TitlingBroadcast Titling
font-family: CardiffCardiff
font-family: DirectionDirection
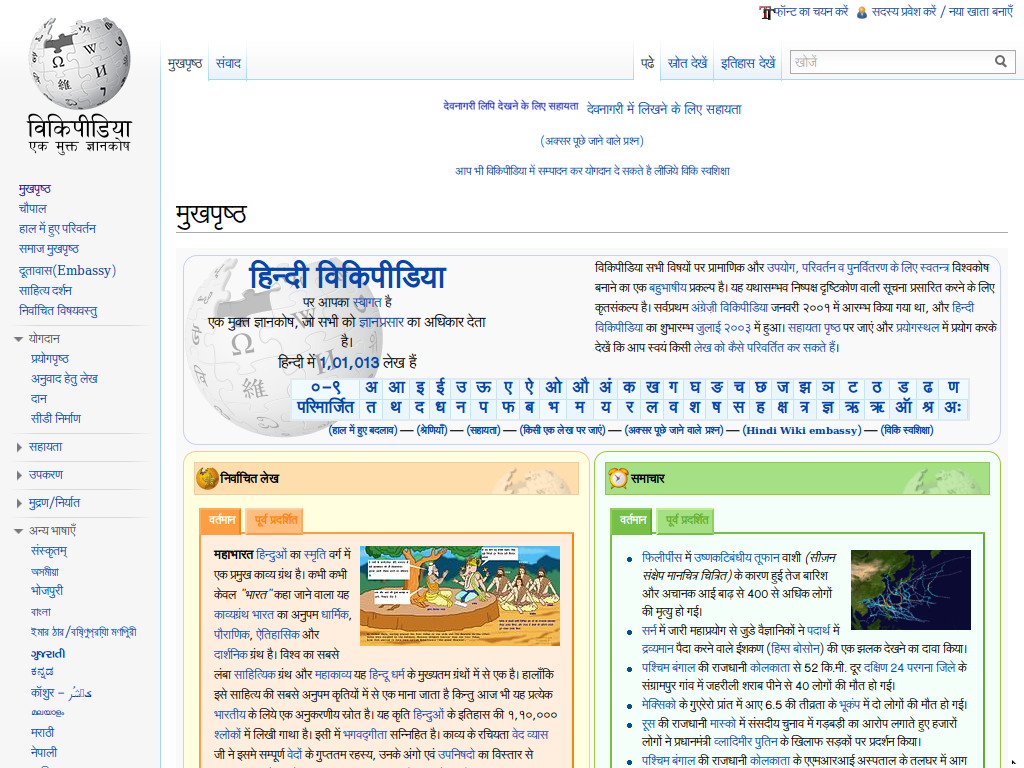
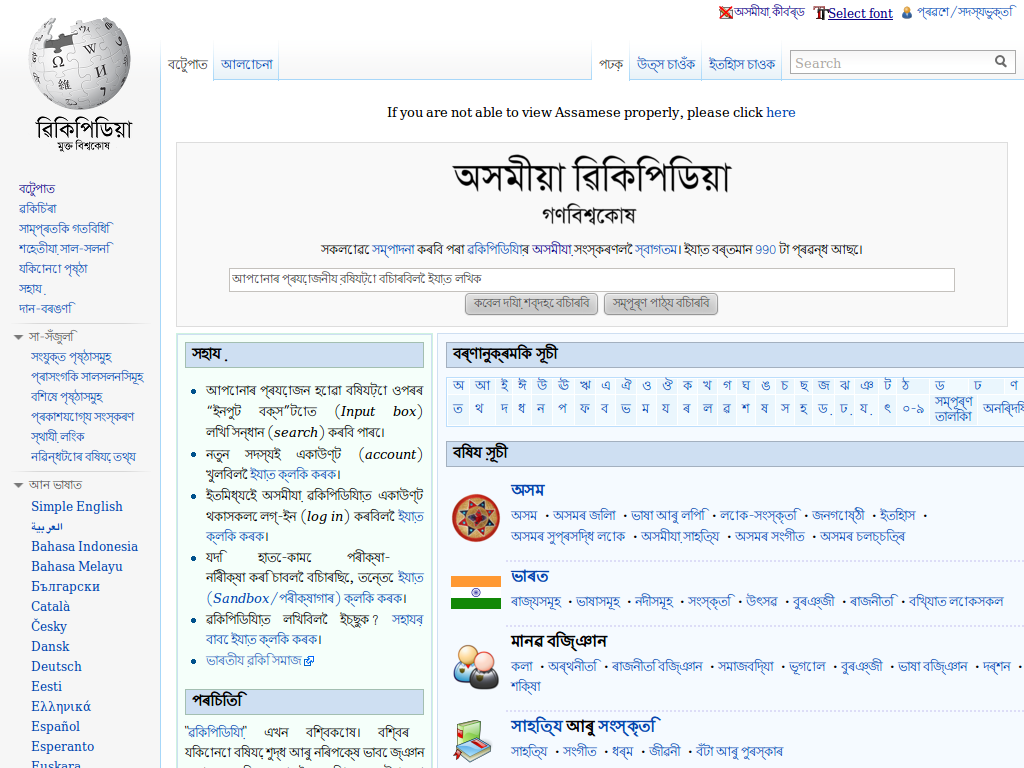
From: "Siebrand Mazeland (WMF)" <smazeland@wikimedia.org> Date: Wed, 14 Dec 2011 18:49:19 +0100 Sender: wikitech-l-bounces@lists.wikimedia.org To: wikitech-l@lists.wikimedia.org, mediawiki-i18n@lists.wikimedia.org Subject: [Wikitech-l] Report on WebFonts deployment On Monday December 12 at 18:00 UTC we deployed the extension WebFonts[1] to 40 wikis in 11 Indic languages and Wikimedia Incubator -- all wikis in Assamese, Bengali, Gujarati, Hindi, Kannada, Marathi, Nepali, Oriya, (Eastern) Punjabi, Sankrit and Telugu have WebFonts now. WebFonts was not deployed on Malayalam and Tamil projects. The reason for this was that community members had requested us not to. We are confident that in time, the communities will request that WebFonts is enabled on their projects.




img { transition: 1s }
img:hover { transform: rotate(-360deg) }






 Alice was beginning to get very tired of sitting by her sister
on the bank, and of having nothing to do: once or twice she had
peeped into the book her sister was reading, but it had no
pictures or conversations in it,
Alice was beginning to get very tired of sitting by her sister
on the bank, and of having nothing to do: once or twice she had
peeped into the book her sister was reading, but it had no
pictures or conversations in it, and what is the use of a book,thought Alice
without pictures or conversation?
So she was considering in her own mind (as well as she could, for the hot day made her feel very sleepy and stupid), whether the pleasure of making a daisy-chain would be worth the trouble of getting up and picking the daisies, when suddenly a White Rabbit with pink eyes ran close by her.
There was nothing so very remarkable in that; nor did
Alice think it so very much out of the way to hear the Rabbit
say to itself, Oh dear! Oh dear! I shall be late!
(when she thought
it over afterwards, it occurred to her that she ought to have wondered
at this, but at the time it all seemed quite natural); but when the
Rabbit actually took a watch out of its waistcoat-pocket, and
looked at it, and then hurried on, Alice started to her feet, for it
flashed across her mind that she had never before see a rabbit with
either a waistcoat-pocket, or a watch to take out of it, and burning
with curiosity, she ran across the field after it, and fortunately was
just in time to see it pop down a large rabbit-hole under the hedge.
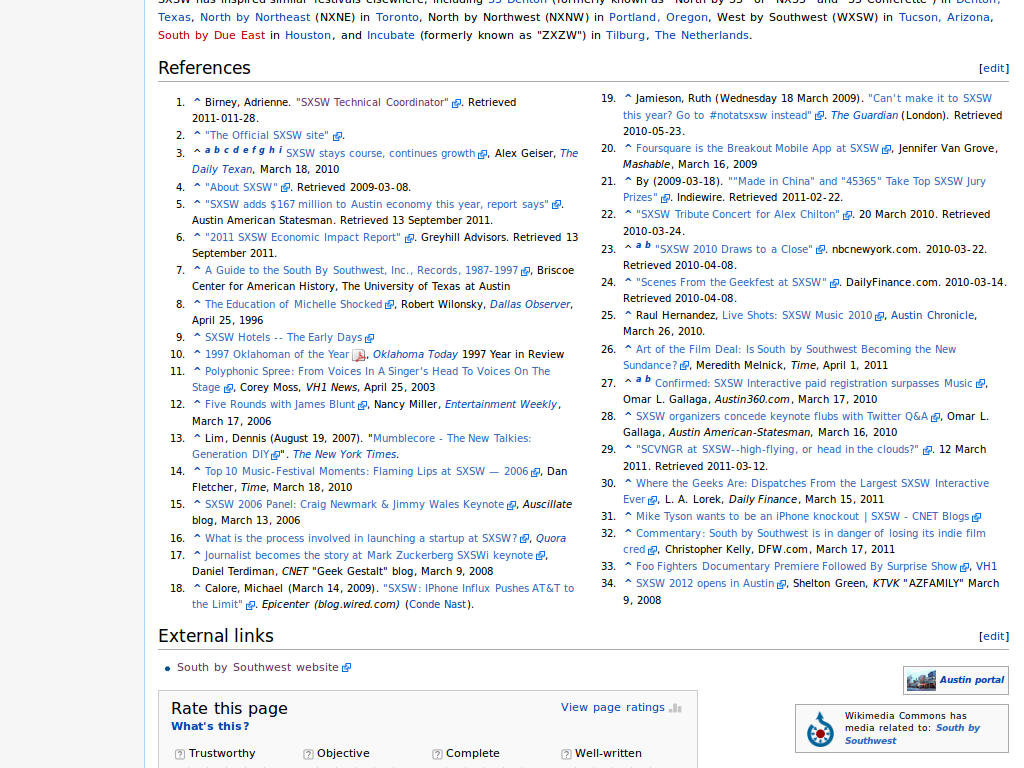
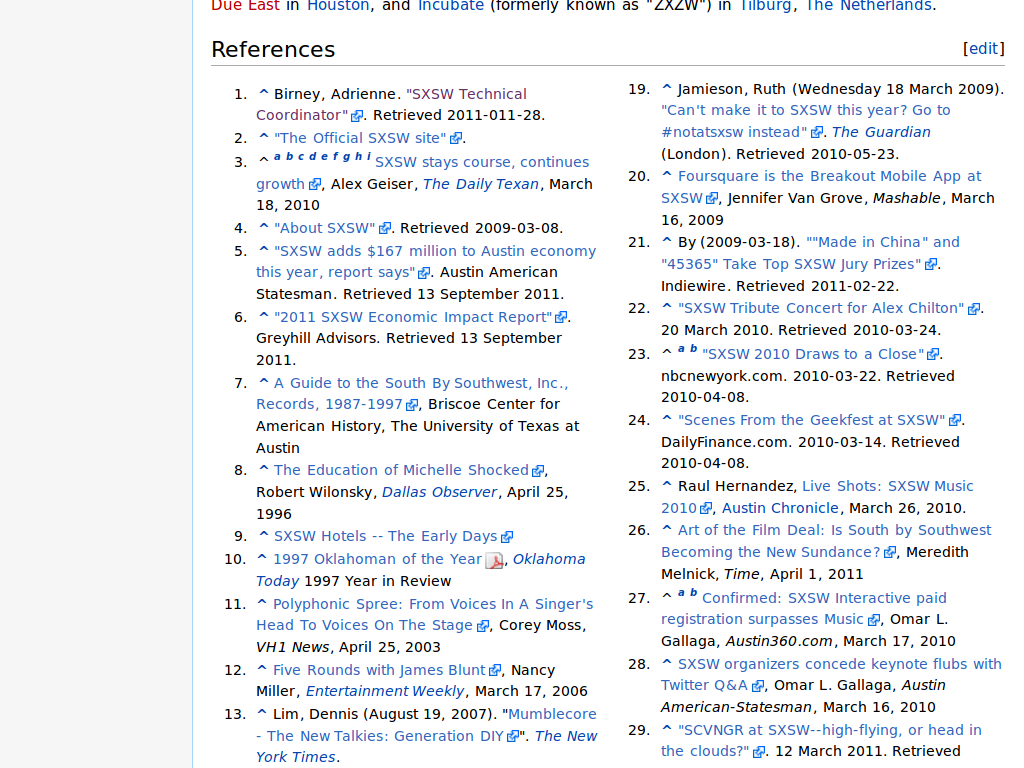
div.multicol { columns: 2 }
article { columns: 20em }






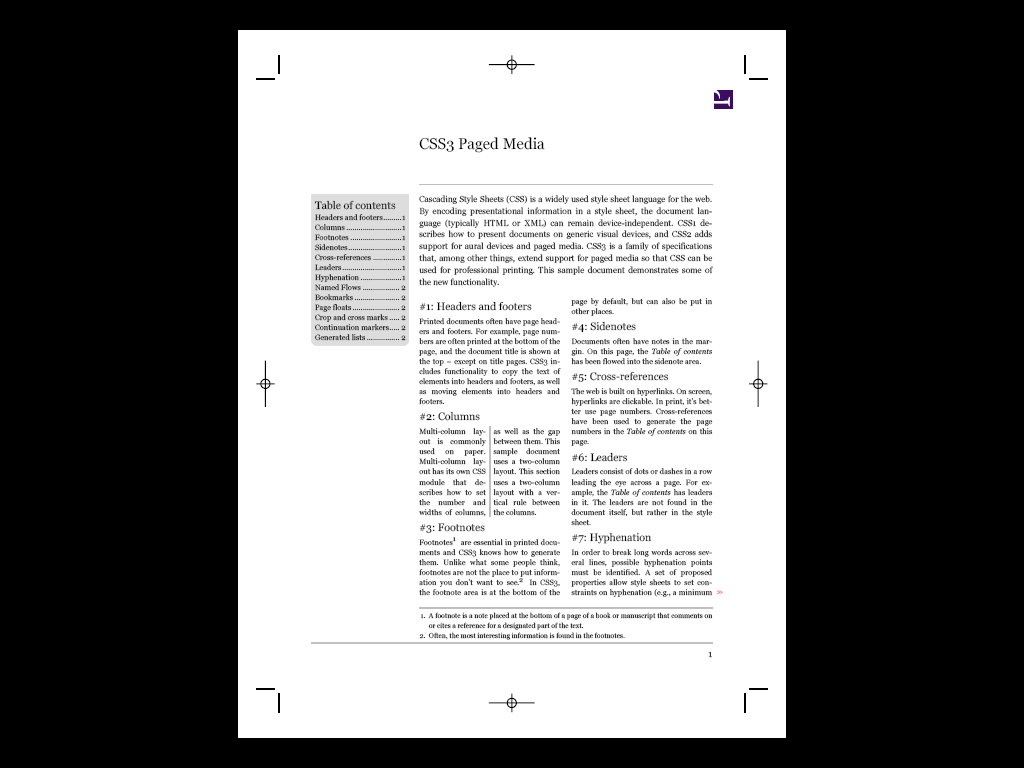
Chapter 1.............12 Chapter 2............245
<ul id=toc> <li><a href="#chapter1">Chapter 1</a> <li><a href="#chapter2">Chapter 2</a> </ul>
#toc a::after {
content: leader('.')
target-counter(attr(href), page);
}



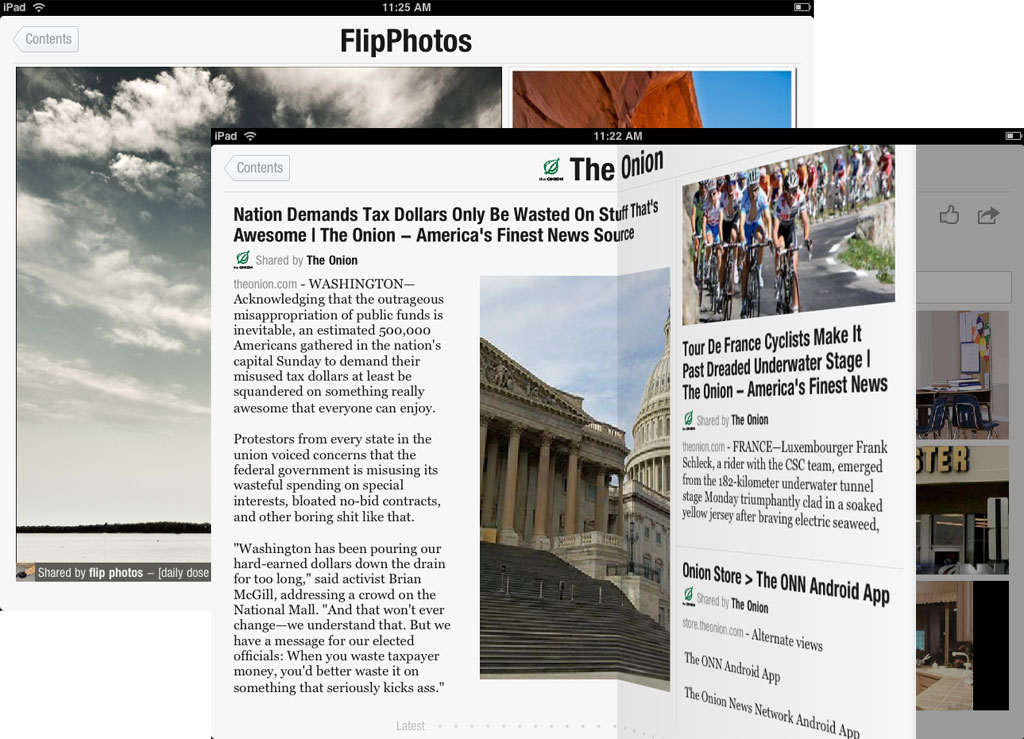
html {
overflow: paged-x;
height: 100%;
columns: 3;
}
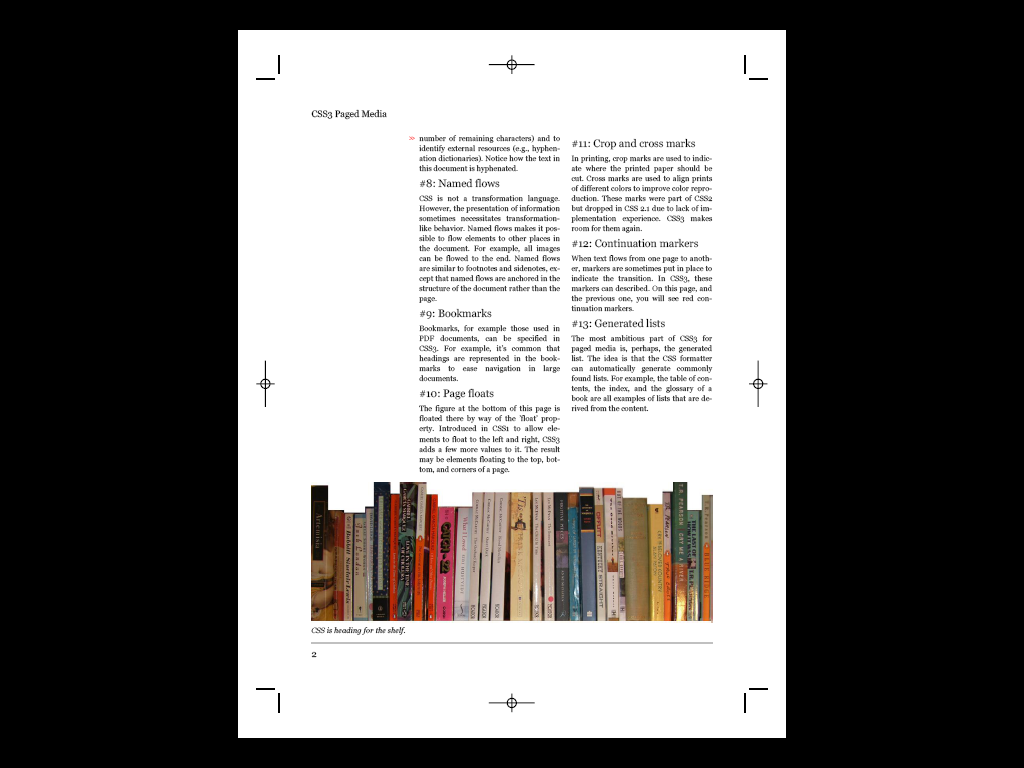
img {
float: top-corner;
column-span: 2;
}
<link rel=next href="article3.html">
<link rel=previous href="article1.html">
...
@navigation {
nav-right: link-rel(next);
nav-left: link-rel(previous);
nav-down: url(http://www.example.com)
}
