Float figure to top of natural column:
.figure { float: top }

This module describes features often used in printed publications. Most of the specified functionality involves some sort of generated content where content from the document is adorned, replicated, or moved in the final presentation of the document. Along with two other CSS3 modules – multi-column layout and paged media – this module offers advanced functionality for presenting structured documents on paged media. Paged media can be printed, or presented on screens.
This WD contains functionality that the CSS WG finds interesting and useful. In general, the earlier a feature appears in this draft, the more stable it is. Significant changes in functionality and syntax must be expected from paged presentations and onwards. Also, functionality described in this module may be moved to other modules. Since the previous WD, hyphenation has been moved to css3-text and the super-decimal list-style-type value has been moved to css3-lists. Named counter styles and the symbols() list-style-type value should also appear in a future css3-lists WD.
[If you keep the <!--comment--> the table of contents will be included here automatically.]
(This section is not normative.)
This specification describes features often used in printed publications. Some of the proposed functionality (e.g., the new list style types, and border segments) may also used with other media types. However, this specification is monstly concerned with paged media.
To aid navigation in printed material, headers and footers are often printed in the page margins. [[CSS3PAGE]] describes how to place headers and footers on a page, but not how to fetch headers and footers from elements in the document. This specification offers two ways to achieve this. The first mechanism is named strings which copies the text (without style, structure, or replaced content) from one element for later reuse in margin boxes. The second mechanism is running elements which moves elements (with style, structure, and replaced content) into a margin box.
Named strings can be thought of as variables that can hold one string of text each. Named strings are created with the 'string-set' property which copies a string of text into the named string. Only text is copied; not style, structure, or replaced content.
Consider this code:
h1 { string-set: title contents }
Whenever an h1 element is encountered,
its textual content is copied into a named string called
title. Its content can be retrieved in the 'content'
property:
@page :right { @top-right { content: string(title) }}
| Name: | string-set |
| Value: | [[ <identifier> <content-list>] [, <identifier> <content-list>]* ] | none |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
| Computed value: | as specified value |
The 'string-set' property accepts a comma-separated list of named strings. Each named string is followed by a content list that specifies which text to copy into the named string. Whenever an element with value of 'string-set' different from ''none'' is encountered, the named strings are assigned their respective value.
<content-list> expands to one or more of these values, in any order:
The expected use for ''content-first-letter'' is to create one-letter headers, e.g., in dictionaries.
Information about date and time is formatted according to the locale of the user's system.
Or, should there be a way to specify the locale? Or should we simply format all in ISO format (e.g., 2010-03-30)?
On many systems, preformatted strings in the user's locale can be found through the strftime function. The date, time and date-time strings can be found by using the "%x", "%X" and "%c" conversion strings, respectively.
@page {
@top-right { content: env(url) }
@bottom-right { content: env(date-time) }
}
Named strings can only hold the result of one assignment; whenever a new assignment is made to a named string, its old value is replaced.
User agents, however, must be able to remember the result of more than one assignment as the ''string()'' functional value (described below) can refer to different assignments.
The scope of a named string is the page of the element to which the 'string-set' property is attached and subsequent pages.
The name space of named strings is different from other sets of names in CSS.
The textual content is processed as if 'white-space: normal' had been set.
h2 {
string-set: header "Chapter " counter(header) ": " contents;
counter-increment: header;
}
Note that the string called "header" is different from the counter with the same name. The above code may result in header being set to "Chapter 2: Europa".
This example results in the same value being assigned to header as in the previous example.
h2:before { content: "Chapter " counter(header) }
h2 {
string-set: header content-before content-element;
counter-increment: header }
dt { string-set: index content-first-letter }
The content is copied regardless of other settings on the element. In HTML, TITLE elements are normally not displayed, but in this examplet the content is copied into a named string:
title {
display: none;
string-set: header contents;
}
The content of named strings can be recalled by using the ''string()'' value on the 'content' property. The ''string()'' value has one required argument, namely the name of the string.
@page { @top-center { content: string(header) }}
@page { @right-middle { content: string(index) }}
@page { @top-left { content: string(entry) }}
h1 { string-set: header "Chapter " counter(chapter) contents }
dt { string-set: index content-first-letter, entry contents }
If the value of the named string is changed by an element on a certain page, the named string may have several values on that page. In order to specify which of these values should be used, an optional argument is accepted on the ''string()'' value. This argument can have one of four keywords:
The assignment is considered to take place on the first page where a content box representing the element occurs. If the element does not have any content boxes (e.g., if 'display: none' is set), the assignment is considered to take place on the page where the first content box would have occured if the element had been in the normal flow.
In this example, the first term on the page will be shown in the top left corner and the last term on the page will be shown in the top right corner. In top center of the page, the first letter of first term will be shown.
@page { @top-left { content: string(term, first) }}
@page { @top-right { content: string(term, last) }}
@page { @top-center { content: string(index, first) }}
dt { string-set: index content-first-letter, term contents }
In this example, the header in the top center will be blank on pages where 'h1' elements appear. On other pages, the string of the previous 'h1' element will be shown.
@page { @top-center { content: string(chapter, first-except) }}
h1 { string-set: chapter contents }
If the named string referred to in a 'string()' value has not been assigned a value, the empty string is used.
Named strings, as described above, can only hold textual content; any style, structure or replaced content associated with the element is ignored. To overcome this limitation, a way of moving elements into running headers and footers is introduced.
Elements that are moved into headers and footers are repeated on several pages; they are said to be running elements. To support running elements, a new value – running() – is introduced on the 'position' property. It has one required argument: the name by which the running element can be referred to. A running element is not shown in its natural place; there it is treated as if 'display: none' had been set. Instead, the running element may be displayed in a margin box.
Like counters and named strings, the name of a running element is chosen by the style sheet author, and the names have a separate name space. A running element can hold one element, including its pseudo-elements and its descendants. Whenever a new element is assigned to a running element, the old element is lost.
User agents, however, must be able to remember the result of more than one assignment as the ''element()'' value (described below) can refer to different assignments.
Running elements inherit through their normal place in the structure of the document.
title { position: running(header) }
@page { @top-center {
content: element(header) }
}
In this example, the element is copied into the running header but it also keeps its normal place.
title { position: running(header), normal }
@page { @top-center {
content: element(header) }
}
Like the ''string()'' value, the ''element()'' value accepts an optional second argument:
The keywords have the same meaning as for the ''string()'' value, and the place of the assignments are the same.
The ''element()'' value cannot be combined with any other values.
In this example, the header is hidden from view in all media types except print. On printed pages, the header is displayed top center on all pages, except where h1 elements appear.
<style>
div.header { display: none }
@media print {
div.header {
display: block;
position: running(header);
}
@page { @top-center { content: element(header, first-except) }}
</style>
...
<div class="header">Introduction</div>
<h1 class="chapter">An introduction</div>
This code illustrates how to change the running header on one page in the middle of a run of pages:
...
<style>
@page { @top-center {
content: element(header, first) }}
.header { position: running(header) }
.once { font-weight: bold }
</style>
...
<div class="header">Not now</div>
<p>Da di ha di da di ...
<span class="header once">NOW!</span>
<span class="header">Not now</span>
... da di ha di hum.</p>
...
The header is "Not now" from the outset, due to the "div" element. The
first "span" element changes it to "NOW!" on the page where the
"span" element would have appeared. The second "span" element, which
would have appeared on the same page as the first is not used because the
''first'' keyword has been specified. However, the second "span"
element still sets the exit value for "header" and this value is
used on subsequent pages.
A leader is a visual pattern that guides the eye. Typically, leaders are used to visually connect an entry in a list with a corresponding code. For example, there are often leaders between titles and page numbers in a table of contents (TOC). Another example is the phone book where there are leaders between a name and a telephone number.
In CSS3, a leader is composed of series of glyphs through the ''leader()'' value on the 'content' property. The functional notation accepts two values. The first describes the glyph pattern that makes up the leader. These values are allowed:
Using the keyword values is equivalent to setting a string value. The table below shows the equivalents:
| Keyword | String | Unicode characters |
|---|---|---|
| leader(dotted) | leader('. ') | \002E \0020 |
| leader(solid) | leader('_') | \005F |
| leader(space) | leader(' ') | \0020 |
The string inside the parenthesis is called the leader string.
In its simplest form, the 'content' property only takes one ''leader()'' value:
heading::after { content: leader(dotted) }
The leader string must be shown in full at least once and this establishes the minimum length of the leader. To fill the available space, the leader string is repeated as many times as possible in the writing direction. At the end of the leader, a partial string pattern may be shown. White space in leaders is collapsed according to the values on white-space properties.
These properties influence the appearance of leaders: all font properties, text properties, 'letter-spacing', white-space properties, background properties, and 'color'.
The second value describes the alignment of the leader. These values are allowed:
heading::after { content: leader(dotted, align) }
heading::after { content: leader(dotted, start) }
heading::after { content: leader(dotted, end) }
heading::after { content: leader(dotted, center) }
heading::after { content: leader(dotted, string-space) }
heading::after { content: leader(dotted, letter-space) }
In a more complex example, the 'leader' value is combined with other values on the 'content' property:
ul.toc a::after {
content: leader(". . . ") target-counter(attr(href url), page);
}
If the content connected by a leader end up on different lines, the leader will be present on all lines. Each leader fragment honors the minimum length of the leader.
Consider this code:
<style>
.name::after { content: leader(dotted) }
</style>
<div class="entry">
<span class="name">John Doe</span>
<span class="number">123456789</span>
</div>
If the name and number end up on different lines (e.g., in a narrow column), it may be formatted like this:
John Doe.... ...123456789
To determine the length of the leaders, user agents must do the following for each line:
Consider this code:
<style>
cite::before { content: leader(' ') }
</style>
<blockquote>
Bla great bla bla world bla bla
empire bla bla color bla bla
history bla bla forever.
<cite>John Johnson</cite>
</blockquote>
Depending on the width of the containing block, this may be rendered as:
Bla great bla bla world bla bla empire bla bla color bla bla history bla bla forever. John Johnson
However, this rendering is preferable:
Bla great bla bla world bla bla
empire bla bla color bla bla
history bla bla forever.
John Johnson
To indicate that John Johnson
should be kept on one line,
this rule can be added to the style sheet:
cite { text-wrap: suppress }
Until 'text-wrap' is widely supported, this rule can also be used:
cite { white-space: nowrap }
If the containing element is wider, this may be the resultant presentation:
Bla great bla bla world bla bla empire bla bla color bla bla history bla bla forever. John Johnson
It is common to refer to other parts of a document by way of a section number (e.g., "See section 3.4.1"), a page number (e.g., "See discussion on page 72"), or a string (e.g., "See the chapter on Europe"). Being able to resolve these cross-references automatically saves time and reduces the number of errors.
Numerical cross-references are generated by ''target-counter()'' and ''target-counters()'' values that fetch the value of a counter at the target end of the link. These functions are similar to the ''counter()'' and ''counters()'' functions, except that they fetch counter values from remote elements. ''target-counter()'' has two required arguments: the url of the link, and the name of a counter. ''target-counters()'' has three required arguments: the url of the link, the name of a counter, and a separator string. Both functions accepts an optional argument at the end that describes which list style type to use when presenting the resulting number; ''decimal'' being the default.
This style sheet specifies that a string like " (see page 72)" is added after a link:
a::after { content: "(see page " target-counter(attr(href url), page, decimal) ")" }
This style sheet specifies that a string like " (see section 1.3.5)" is added after a link:
a::after { content: "(see section " target-counters(attr(href url), section, ".", decimal) ")" }
Textual cross-references are generated by ''target-text()'' which fetches the textual content from the target end of the link. Only text is copied; not style, structure, or replaced content. ''target-text()'' has one required argument: the url of the link. An optional second argument specifies exactly which content is fetched. There are five possible values: ''contents'', ''content-element'', ''content-before'', ''content-after'', ''content-first-letter''; these keywords are defined above.
To generate this text
from this markup:See Chapter 3 ("A better way") on page 31 for an in-depth evaluation.
<p>See <a href="#chx">this chapter</a> for an in-depth evaluation. ... <h2 id="chx">A better way</h2>this CSS code can be used:
h2 { counter-increment: chapter }
a { content: "Chapter " target-counter(attr(href url), chapter)
' ("' target-text(attr(href url), content-element) '") on page '
target-counter(attr(href url), page);
A footnote is a note typically placed at the bottom of a page that comments on or cites a reference. References to footnotes are marked with a note-call in the main text. The rendering of footnotes is complex. As far as possible, footnotes try to reuse other parts of CSS. However, due to the typographic traditions of footnotes, some new functionality is required to support footnotes in CSS:
In order to support footnotes in CSS, the following functionality is added:
In its simplest form, making a footnote is simple.
<style>
.footnote { float: footnote }
</style>
<p>A sentence consists of words. <span class="footnote">Most often.</span>.
In this example, the text Most often.
will be placed in a
footnote. A note-call will be left behind in the main text and a
corresponding marker will be shown next to the footnote. Here is one
possible rendering:
A sentence consists of words. ¹ ¹ Most often.
To support legacy browsers, it is often better to make a link to the note rather than including the text inline. This example shows how to fetch the content of a note and place it in a footnote.
<style>
@media print {
.footnote {
float: footnote;
content: target-pull(attr(href url)) }
.call { display: none }
}
</style>
...
<p>A sentence consists of words<a class="footnote" href="#words"> [3]</a>.
...
<p id=words><span class="call">[3]</span> Most often.
define ''target-pull''
When shown in a legacy browser, the content of the element will be shown as a clickable link to an endnote. When printed according to this specification, there will be a footnote:
A sentence consists of words¹. ¹ Most often.
<p>Sorry, <span title="This is, of course, a lie.">we're closing for lunch</span>.
The content of the "title" attribute can be turned into a footnote with this code:
span[title]::after {
content: attr(title);
float: footnote;
}
An element with ''float: footnote'' (called a footnote element) is moved to the footnote area and a footnote-call pseudo-element is put in its original place.
span.footnote {
float: footnote;
}
Footnote elements are presented inside the footnote area, but they inherit through their normal place in the structure of the document.
The 'display' property on footnote elements is ignored. Instead, the value of the 'display' property in the @footnote context determines if footnotes are block or inline elements.
In this example, the footnotes are displayed inline:
@footnote {
display: inline;
}
span.footnote {
float: footnote;
}
Here is one possible presentation of inline footnotes:
¹ The first footnote. º The second footnote.
For each new footnote element, the ''footnote'' counter is automatically incremented.
All elements with ''float: footnote'' are moved to the footnote area. The footnote area is described by an @footnote-rule inside the @page-rule. By default, the footnote area appears at the bottom of the page, but it can be positioned in other places.
Should the footnote are be positioned using page floats or (fixed?) absolute positioning? Or both?
These rules place the footnote area at the bottom of the page, spanning all columns:
@page {
@footnote {
float: bottom;
column-span: all;
width: 100%;
}
}
These rules place the footnote area at the bottom of the first column:
@page {
@footnote {
float: bottom;
width: 100%;
}
}
This code places the footnote area at the bottom of the right column:
@page {
@footnote {
float: bottom-corner;
width: 100%;
}
}
The content of the footnote area is considered to come before other content which may compete for the same space on the same page.
@page { @footnote { float: bottom page}}
div.figure { float: bottom page }
If figures and footnotes are on the same page, the footnotes will appear below the figures as they are floated to the bottom before the figures.
Potentially, every page has a footnote area. If there are no footnotes on the page, the footnote area will not take up any space. If there are footnotes on a page, the layout of the footnote area will be determined by the properties/values set on it, and by the footnote elements elements inside it.
These properties apply to the footnote area: 'content', 'border', 'padding', 'margin', 'height', 'width', 'max-height', 'max-width', 'min-height', 'min-width', the background properties.
This example uses some of the applicable properties on @footnote:
@footnote {
margin-top: 0.5em;
border-top: thin solid black;
border-clip: 4em;
padding-top: 0.5em;
}
The result of this code is a footnote area separated from other content above it by margin, border and padding. Only 4em of the border is visible due to the 'border-clip' property, which is defined in CSS Backgrounds and Borders Module Level 4. .
When an element is moved to the footnote area, a footnote-call is left behind. By default, User Agents must behave as if this code is part of the default style sheet:
::footnote-call {
content: counter(footnote, super-decimal);
}
The resulting note call is a super-script decimal number.
A ::footnote-marker pseudo-element is added to each footnote element, in the same place, and replacing, the ::before pseudo-element. User agents must, by default, show the "footnote" counter in the footnote-marker.
User Agents may display footnote-calls and footnote-markers this way by default:
::footnote-call {
content: counter(footnote, super-decimal);
}
::footnote-marker {
content: counter(footnote, super-decimal);
}
Marker elements are discussed in more detail in the CSS Lists module [[!CSS3LIST]]. One suggested change to that module is to honor the value of 'list-style-position' on the ::footnote-marker pseudo-element itself rather than the corresponding list-item element. Further, one clarification to the horizontal placement of the marker is suggested: the margin box of the marker box is horizontally aligned with the start of the line box.
The "footnote" counter is automatically incremented each time a footnote is generated. That is, the "footnote" counter is incremented by one each time an element with ''float: footnote'' appears.
The footnote counter can be reset with the 'counter-reset' property.
@page { counter-reset: footnote }
Should one also be able to manually increment the "footnote" counter?
Footnotes must appear as early as possible under the following constraints:
When an element is turned into a footnote, certain magical things happen. The element is moved to the footnote area, a footnote call is left behind in its place, a footnote marker is displayed before the element, and the footnote counter is incremented.
When rendering footnotes, User Agents may apply certain heuristics to improve the presentation. For example, the space between a footnote-call and surrounding text may be adjusted. Another example is the height of the footnote area; it may be heuristically constrained to limit the area that is used for footnotes.
The 'marks' property from [[CSS2]] is part of this specification.
| Name: | marks |
| Value: | [ crop || cross ] | none |
| Initial: | none |
| Applies to: | page context |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual, paged |
| Computed value: | specified value |
This property adds crop and/or cross marks to the document. Crop marks indicate where the page should be cut. Cross marks are used to align sheets.
Crop marks and cross marks are printed outside the page box. To have room to show crop and cross marks, the final pages will have to be somewhat bigger than the page box.
To set crop and cross marks on a document, this code can be used:
@page { marks: crop cross }
| Name: | bleed |
| Value: | <length> |
| Initial: | 6pt |
| Applies to: | page context |
| Inherited: | no |
| Percentages: | refer to width of page box |
| Media: | visual |
| Computed value: | as specified value |
This property specifies the extent of the page bleed area outside the page box. This property only has effect if crop marks are enabled.
Some document formats have the capability of holding bookmarks. Bookmarks are typically shown outside the document itself, often in a tree-structured and clickable table of contents. To generate bookmarks, these properties are defined: 'bookmark-level', 'bookmark-label', and 'bookmark-state'.
| Name: | bookmark-level |
| Value: | none | <integer> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
| Computed value: | specified value |
This property describes what level a certain bookmark has in a hierarchical bookmark structure. The values are:
h1 { bookmark-level: 1 }
h2 { bookmark-level: 2 }
h3 { bookmark-level: 3 }
| Name: | bookmark-label |
| Value: | <content-list> | none |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
| Computed value: | specified value |
This property specifies the label of the bookmark, i.e., the text that will represent the bookmark in the bookmark structure. The values are:
a { bookmark-label: attr(title) }
h1 { bookmark-label: contents }
h2 { bookmark-label: content-before }
h2 { bookmark-label: content-before ": " contents }
#frog { bookmark-label: "The green frog" }
| Name: | bookmark-state |
| Value: | open | closed |
| Initial: | open |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | all |
| Computed value: | specified value |
This property describes the initial state of a bookmark.
* { bookmark-state: closed }
#open { bookmark-state: open }
Printers do not use RGB colors, they (often) use CMYK: cyan, magenta, yellow and black. The ''device-cmyk()'' functional value allows style sheets to express device-dependent CMYK colors.
h3 { color: device-cmyk(0.8, 0.5, 0.0, 0.3) }
The values representing the colors are between ''0'' and ''1''. Values outside this range are clipped.
It is not expected that screen-centric user agents support CMYK colors and it is therefore important that existing CSS color values can be combined with CMYK colors.
h3 {
color: red;
color: device-cmyk(0.5, 0.1, 0.0, 0.2);
}
User Agents that do not understand the device-cmyk() value, will use the first color (red). User agents that understand device-cmyk() will use the second color (which is bluish).
This section has been moved to [[CSS3PAGE]].
Printed publications are paged, while screen-based presentations of web pages are most often presented in a continous manner with a scrollbar on the side. There are reasons to believe that screen-based presentations also could benefit from using paged presentations. There is nothing in web specifications that prevent browsers from adding a page-based mode today. However, most web content is authored and styled with a continous presentation in mind. This could change if it becomes possible to describe paged presentations in style sheets. This section is an attempt to do so.
To support paged presentations, four new values are added to the 'overflow-style' property:
Is "paginated" a better word?
Should controls be specified on a separate property, or on an attribute (like HTML's video element)?
Should the axis (x/y) be specified on a separate property?
In this example, the root element is constrained to have the same height as the initial containing block. Overflow content will be laid out on subsequent pages along the x axis. In LTR languages, this means right; in RTL languages this means left; in vertical-rl this means right.
html {
overflow-style: paged-x;
height: 100%;
}
In this example, one element within the document is paged, and controls are added so that users can navigate from one page to the next. As such, the controls have the same effect as scrollbars in continous presentations.
#content {
overflow-style: paged-x-controls;
height: 400px;
}
A paged container cannot be split over multiple columns.
In commonly used apps, pages are often laid out spatially so that users can nagivate from one page to another by moving up, down, right or left. To support this feature for web content, a new @-rule is proposed: @layout. The purpose of @layout is to describe how pages are laid out spatially relative to the current document.
Four new properties are allowed inside @layout: nav-up, nav-right, nav-bottom, nav-right.
The name of the properties inside @navigation are borrowed from CSS3 Basic User Interface Module.
The properties accept these values:
<link rel=index href="../index.html">
<link rel=previous href=g3.html>
<link rel=next href=g1.html>
...
@layout {
nav-up: go(index);
nav-left: go(previous);
nav-right: go(next);
}
This functionality relies on semantics in HTML and CSS. Other languages may have other other ways to describe such semantics. One possible solution for other languages is "link[rel=index] { nav-up: attr(href) }"
@navigation {
nav-left: back;
}
@layout {
nav-up: url(..);
nav-down: url(a1.html);
}
@layout {
nav-up: url-doc(..);
nav-down: url-doc(a1.html);
}
Combined with the @document-rule, navigation maps can be described:
@document url("http://example.com/foo") {
@layout {
nav-right: link-rel(next);
}
}
@document url("http://example.com/bar") {
@layout {
nav-up: link-rel(next);
}
}
To describe page shift effects, four new properties inside @navigation are proposed: nav-up-shift, nav-right-shift, nav-down-shift, nav-left-shift. These properties take one of several keyword values:
The proposed keyword values are loosely described. Are there better ways to describe transitions?
@navigation {
nav-up-shift: pan;
nav-down-shift: flip;
}
In page-based layouts, images and figures are often displayed at the top or bottom of pages. This specificaton adds new keywords on the 'float' property to create page floats. A page float can float inside its natural column/page, or its placement can be deferred to a following column/page with the float-defer properties. Page floats can be set to span several columns, thereby supporting commonly used newspaper layouts. New values on the 'clear' property adds further ways of refining layouts with page floats.
Not all multicol elements are constrained by the page box. Therefore, a more accurate term for page floats may be column floats as all of them are constrained by the column box. However, in most cases, page floats seems like a better term.
These new keywords on 'float' have been added:
Makes the element float to the top or bottom if it naturally appears within a certain distance from the top or bottom. The length value(s) specifies the maxium distance from the top/bottom that an element must be within in order to be floated; one length value specifies the distance from both the top and the bottom, two length values specify the distance from the top and bottom, respectively.
The optional keyword value specifies where the element is floated: top, bottom, or the nearest of the two. The initial value is 'near'. If 'near' is in effect and the element is within the specified distance both from the top and the bottom, bottom wins.
An element is considered to be a float if it has a snap() value, even if the element does not appear within the specified distance. This way, it can be determined whether an element is float or not without laying out the document.
These new keywords only apply in paged media; in continous media declarations with these keywords are ignored.
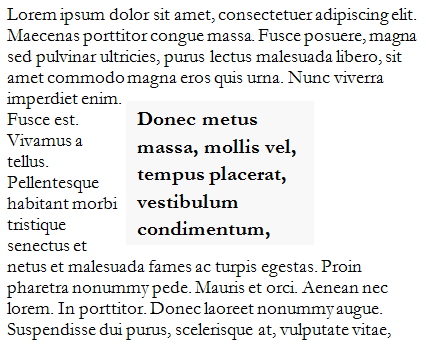
Elements with any of these new keywords are called 'page floats'. Each page float has a natural column, which is the column where the element would have started to appears it it was not a float. Also, each page float has a natural page, which is the page where the element would have started if the was not a float. Unless other constrained by lack of space or other float-* properties, page floats should appear in their natural column on the natural page.
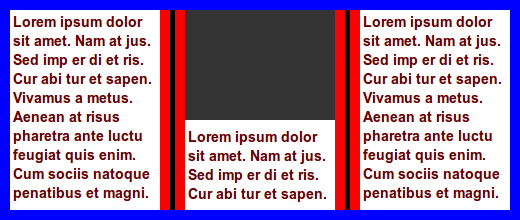
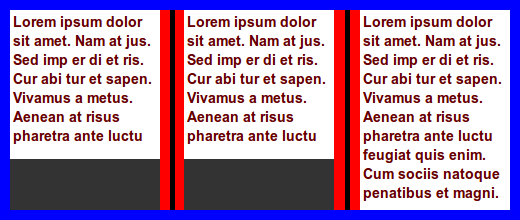
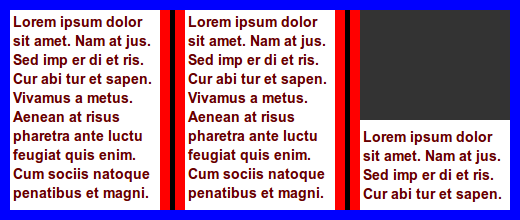
Float figure to top of natural column:
.figure { float: top }

.figure { float: top; width: 50% }

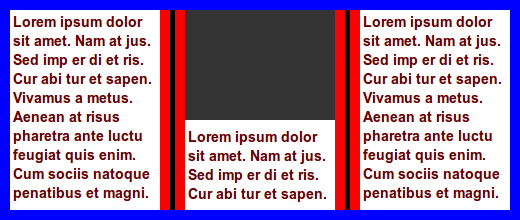
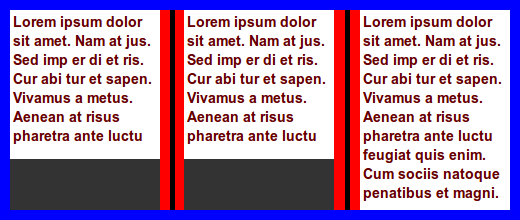
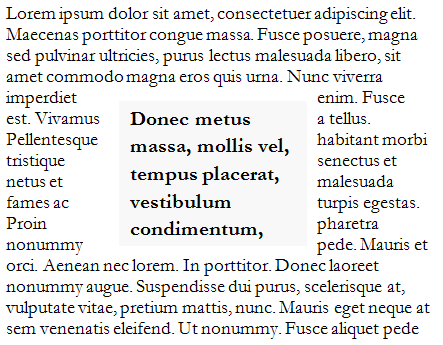
Float figure to top of the natural column, spanning all columns:
.figure { float: top; column-span: all }

In this example, tables will snap to the top/bottom if the top/bottom of the border box is closer than '3em' from the top/bottom of the page/column.
table { float: snap }
table { float: snap(3em) }
table { float: snap(3em, bottom) }
table { float: snap(3em 2em, bottom) }
Do numeric values, to represent line numbers, make sense, like for orphans/widows?
The 'column-span' property is extended with integer values so that elements can span several columns. If the specified integer value is equal to, or larger than the number of columns in the multicol element, the number of columns spanned will be the same as if 'column-span: all' had been specified.
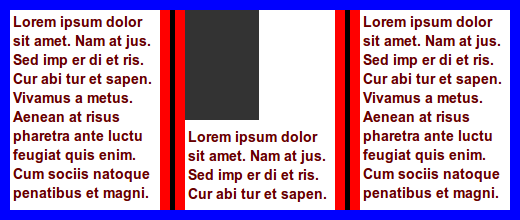
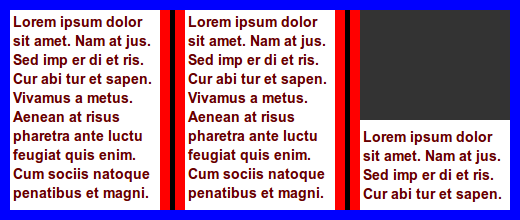
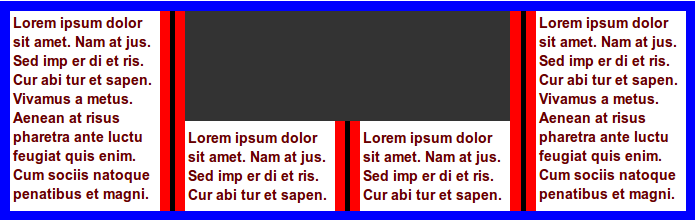
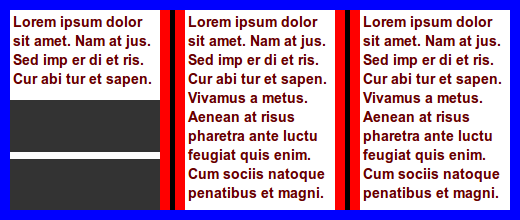
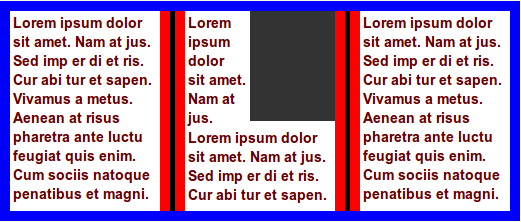
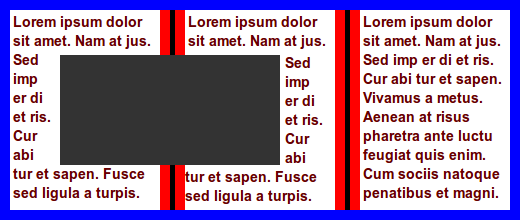
Float figure to top of the last column of the multicol element on the current page:
.figure { float: top; float-defer-column: last }

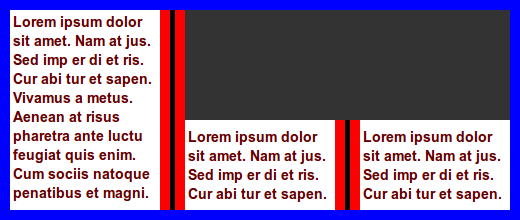
In combination with 'column-span', the figure is floated to the top corner of the multicol element on that page:
.figure { float: top; column-span: 2; float-defer-column: last; width: 100% }

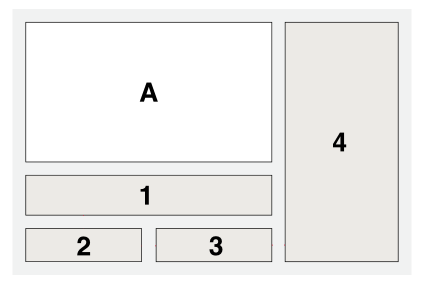
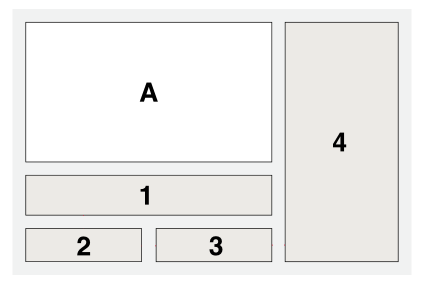
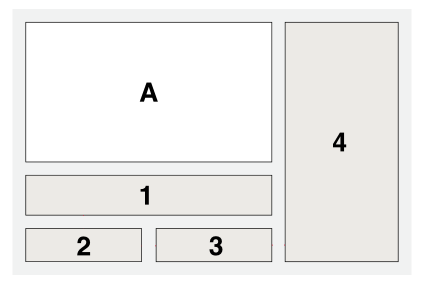
In this example, a commonly used newspaper layout is easily described:
body { columns: 3 }
img.A { column-span: 2; width: 100% } /* image spans two columns */
.one { column-span: 2 } /* lead paragraph spans two columns */

A page float can be deferred to a following column/page with these new properties:
| Name: | float-defer-column |
| Value: | <integer> | last | none |
| Initial: | none |
| Applies to: | page floats |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value |
| Name: | float-defer-column |
| Value: | <integer> | last | none |
| Initial: | none |
| Applies to: | page floats |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value |
These properties specify whether page floats should appear in their natural column/page, or in a following column/page. Values are:
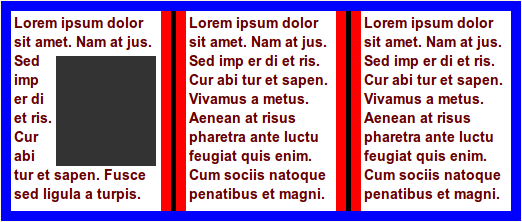
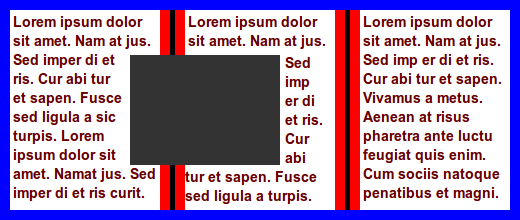
Float figure to the top of the column that follows the natural column:
.figure { float: top }
.figure { float-defer-column: 1 }
Float figure to the top of the next-to-last column:
.figure { float: top; float-defer-column: -1 }

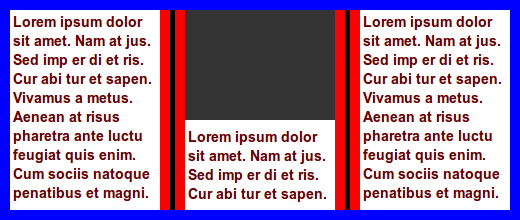
Float figure to the top of the second column, spanning two columns:
.figure {
float: top; column-span: 2;
float-defer-column: 1;
}

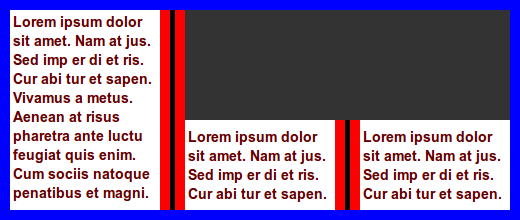
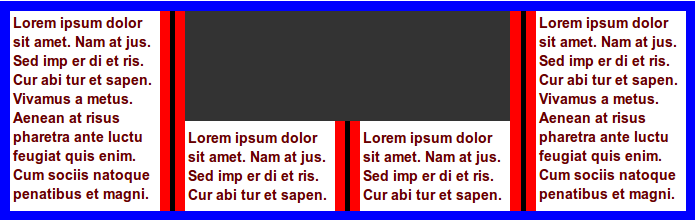
Float figure to the top right, leaving one full column:
.figure {
float: top; column-span: 2;
float-defer-column: -1;
}

Given that there are four columnn, the same layout would be achived with this code:
.figure {
float: top; column-span: 2;
float-defer-column: 1;
}
Float figure to the top of the first column on the next-to-last page:
.figure { float: top }
.figure { float-defer-page: -1 }
Float figure to the top of the next-to-last column on the next-to-last page:
.figure { float: top }
.figure { float-defer-column: -1 }
.figure { float-defer-page: -1 }
Float figure to the top of the last column on the natural page:
.figure { float: top }
.figure { float-defer-column: last }

Float figure to the last column on the last page:
.figure { float: top }
.figure { float-defer-column: last }
.figure { float-defer-page: last }
Zero is not a legal value.
Page floats may request to not be stacked, or to be the only page float on a page/column through new values on the 'clear' property:
In this example, the two figures may appear in the same column:
.figure { float: bottom; clear: none }
<div class=figure></div>
<div class=figure></div>

In this example, the two figures will appear in different columns:
.figure { float: bottom; clear: column }
<div class=figure></div>
<div class=figure></div>

In this example, the two figures may appear at the bottom of the same column due to clearing only at the top:
.figure { float: bottom; clear: top }
<div class=figure></div>
<div class=figure></div>

In this example, the two figures will appear in different columns due to clearing at the bottom:
.figure { float: bottom; clear: bottom }
<div class=figure></div>
<div class=figure></div>

In this example, the two figures end up the top corner of two different pages:
.figure { float: top; float-defer-column: last; clear: page }
<div class=figure></div>
<div class=figure></div>
In this example, the two figures request different positions, and they may therefore end up in the same column:
.figure.one { float: top; clear: top }
.figure.two { float: bottom; clear: bottom }
<div class="figure one"></div>
<div class="figure two"></div>
In many cases, the specified values on these properties cannot be honored.
.figure { float: top; float-defer-column: 1000 }
.figure { float: top; float-defer-column: -5 }
p { float: top; float-defer-page: last }
Page floats are processed in the order they appear in the source. However, the visual order of page floats may not ne the same as the source order.
.one { float: top; float-defer-page: last; column-span: all }
.two { float: top; clear: column }
<div class=one></div>
<div class=two></div>
In this example, the first element requests to appear on the last page, while the second element requests to appear in the natural column. If the natural column of the second element appears on a page before the last page, the second element will appear visually before the first.
.one { float: top; float-defer-page: last; column-span: all }
.two { float: top; clear: column }
<div class=one></div>
<div class=two></div>
If all content can fit on one page, the first page will also be the last page. The first element is processed first and is placed on top of the first page. Then the second element is processed. It reqests a clear top, somthing which is not possible on the first page. Therefore, a second page is created and the first element is moved there. Even if the first element requests to be on the last page, it will not appear there.
When resolving over-constrained layouts, the order of importance for defined goals are:
Two allow content to flow to the inside and outside of a page, these keywords are added to the 'float' property:
These new values do not create page floats, the are simply aliases for 'left' and 'right'.
.figure { float: outside }
Should there be a way to combine float: top/bottom with left/right?
Should there be a way to delete page floats that end up lonesome on pages?
This section describes an alternative syntax for page and column floats.
Four new keywords on 'float' have been added:
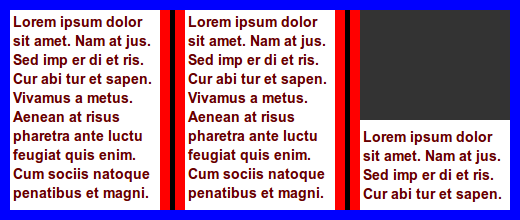
Float figure to the top right corner of the multicol element, spanning two columns:
.figure { float: top rigth columns(2); width: 100% }

Float figure to top of the last column of the multicol element on the current page:
.figure { float: top right columns(1) }

Float figure to the top right of the current element, allowing other content on its side:
.figure { float: top right; width: 60% }

Escape the multicol element and float to the top right of the page area:
.figure { float: top right page }
A new value on 'float' is introduced to support intrusion in columns:
The 'intrude' value only works in combination with one of these keywords: 'left'/'right'/'top'/'bottom'/'top-corner'/'bottom-corner'.
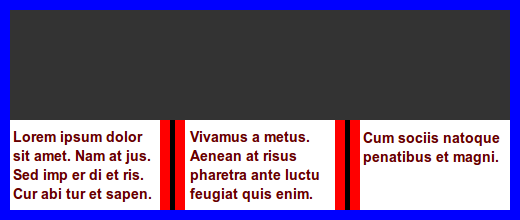
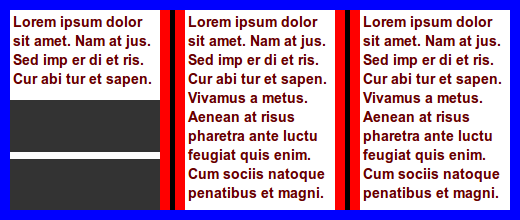
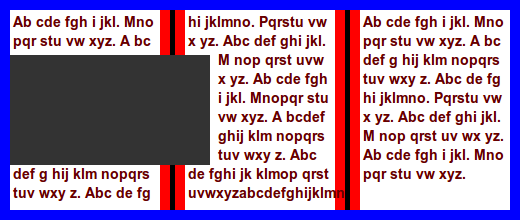
img { float: left intrude; width: 120%; }
In this example, the image is wider than the column and will
therefore intrude into the neighboring column. At the bottom of the
middle column is a long word that is clipped in the middle of the
column gap.

| Name: | float-offset |
| Value: | <length> <length> ? |
| Initial: | 0 0 |
| Applies to: | floated elements |
| Inherited: | no |
| Percentages: | see prose |
| Media: | visual, paged |
| Computed value: | one or two absolute lengths |
This property pushes a float in opposite direction of the where it has been floated with 'float'. If one value is specified, it is the horizontal offset. If two values are specified, the first is the horizontal and the second is the vertical offset. If no vertical value has been specified, the vertical offset is set to zero.
This property can only influence a float along an axis it has been floated.
img {
float: left;
float-offset: 2em 3em;
}
In this example, the image is floated to the left. Therefore, 'float-offset' may only push the element in the horizontal direction, and the vertical value is ignored.
Negative values are allowed; a negative values will push the float in the same direction as it has been floated with 'float'
This property may move floats into other column than where they naturally appear.
img {
float: right;
float-offset: 5px;
}

Percentage values are computed according to this formula:
(containing-block-width - float-width) * percentage (containing-block-height - float-height) * percentage

.pullquote {
float: right;
float-offset: 50%; /* 50% centers the box */
}
When negative values are set on this property, the column gap is also part of the calculation:
((containing-block-width + 2 * column-gap) - float-width) * percentage
img {
float: top right;
float-offset: -50% 3em; /* 50% centers the box */
width: 120%;
}

img {
float: top right;
float-offset: -80% 2em;
width: 100%;
}

| Name: | clear-side |
| Value: | auto | both |
| Initial: | auto |
| Applies to: | floated elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual, paged |
| Computed value: | as specified |
This property declares if the side of a float should be cleared of content. Values have the following meaning:

.pullquote {
float: left;
float-offset: 50%;
clear-side: none;
}
Exclusions are often based on shapes found in images. In this specification, background image can carry the shape, around which text is wrapped. The new property 'background-exclude-level' indicates a level in the alpha channel of the background image(s) that defines the shape.
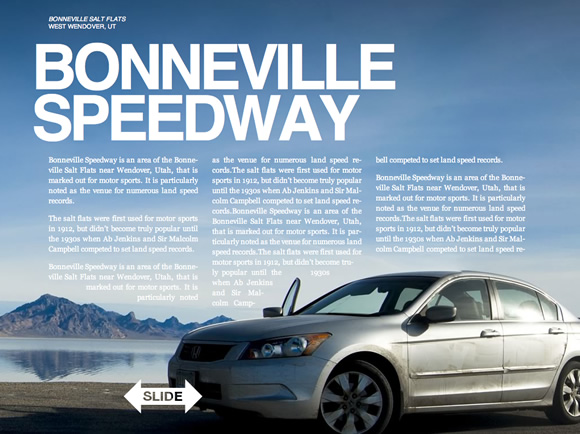
Here is an example that uses the background of the multicol element as a template for exclusions.

article {
padding: 4em;
columns: 15em;
background: url(nicecar.jpg);
background-exclude-level: 0.5;
}
article h1 { column-span: all } /* Bonneville Speedway */
This example is the same as the above, just with changed column widths.

article {
padding: 4em;
columns: 6em;
background: url(nicecar.jpg);
background-exclude-level: 0.5;
}
article h1 { column-span: all } /* Bonneville Speedway */
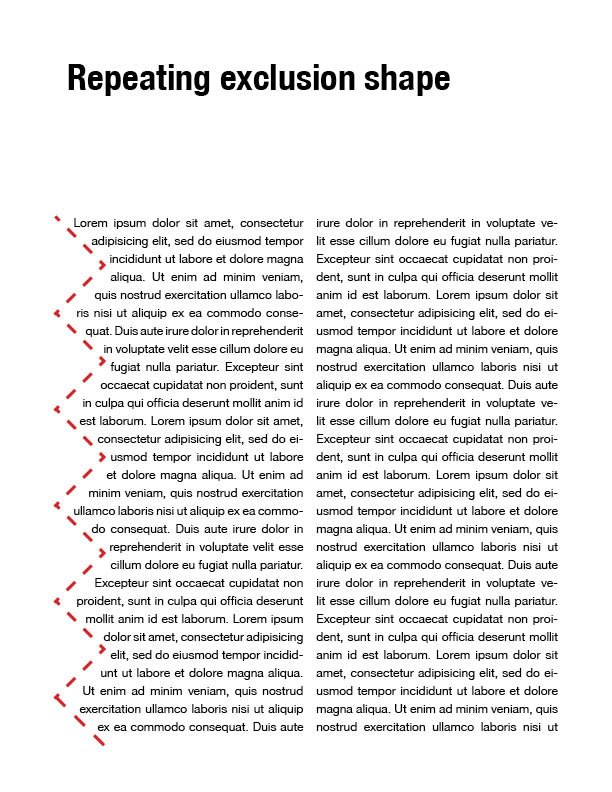
Background images can be repeated. Therefore exclusions based on images can be repeated.

article {
background: repeat-y url(zigzag.png);
background-exclude-level: 0.5;
}
article h1 {
column-span: all;
}
A new property. 'exclude-level', is introduced to allow wraps around the rendered content of the element.

#dropcaps {
font-size: 3em;
float: left;
exclude-level: 0.5;
margin-top: -0.2em;
}
<p><span id="dropcaps">Many</span> instances ...</p>
<p>The text ....</p>
Define behavior if both 'exclude-level' and 'background-exclude-level' is set.
Some kind of spacing behavior must be defined; 'exclude-margin' may be an option.
Define behavior if both 'exclude-level' and 'background-exclude-level' is set.
I suggest not having exclusions based in shapes in the first generation of exclusions; we may want to definde shapes for CSS in general (e.g., for borders), so we may want to wait until we have a holistic approach.

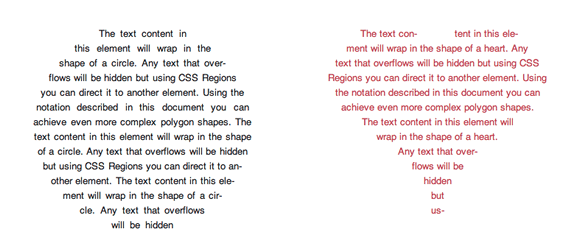
article::column(1) {
content-inside: circle(50%, 50%, 30%);
}
article::column(2) {
content-outside: polygon(x1, y1, x2, y2, x3, y3, ... xn, yn);
color: red;
}

article::column(1) {
content-outside: circle(x, y, z);
}
article::column(2) {
content-inside: polygon(x1, y1, x2, y2, x3, y3, ... xn, yn);
}
Regions are series of stylable boxes into which content can be poured. Columns are regions that are automatically generated to contain all the content of the the multicol element. By adding selectors for columns, columns can be styled and positioned and thereby escape the rigid patterns that columns naturally live in.
div.chapter::column(3) /* the 3rd column of the element */ div.chapter::column(2n) /* all even columns of the element */ div.chapter::column(3+) /* all columns but the 1st and 2nd */ div.chapter::column(2,2) /* second column on second page */ div.chapter::column(*,2) /* all columns on the second page */ div.chapter::column(1,*) /* the first column on all pages */
To underline the fact that columns are regions, the "region" keyword can be used as a substitute for "column".
div.chapter::region(3) /* the 3rd region of the element */ div.chapter::region(2n) /* all even regions of the element */ div.chapter::region(3+) /* all regions but the 1st and 2nd */ div.chapter::region(2,2) /* second region on second page */ div.chapter::region(*,2) /* all regions on the second page */ div.chapter::region(1,*) /* the first column on all pages */

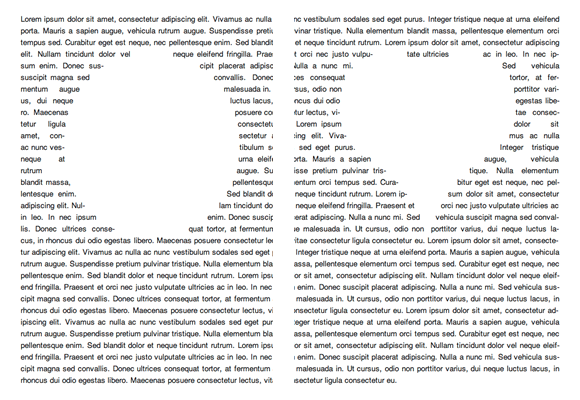
In this example, the multicol layout is changed so that the image (which appears first in the markup) spans two columns and is floated to the top, thereby escaping its natural column. The first column, which holds the start of the textual content is also floated to the top, spanning two columns, and therefore ends up just under the image. When the first column/region is floated away, the second column will move into its space.
article { columns: 3 }
img { column-span: 2; width: 100%; float: top }
article::region(1) { /* selects column 1 */
column-span: 2;
float: top;
height: 3em; /* sets preferred height of region */
}
<article>
<img ...>
<p>... <p>... <p>...
</article>
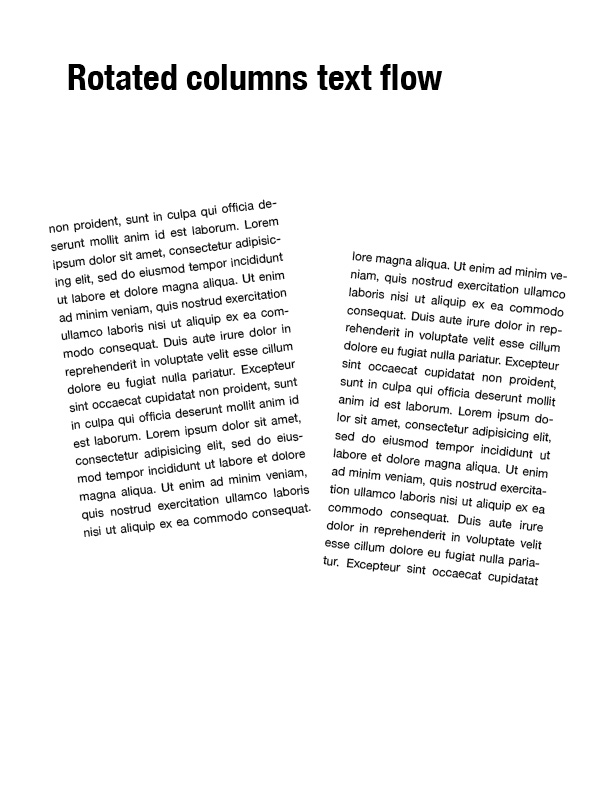
div.chapter::region(1) {
transform: rotate(6.5deg);
}
div.chapter::region(2) {
transform: rotate(-5.5deg) translate(0, 40px);
}


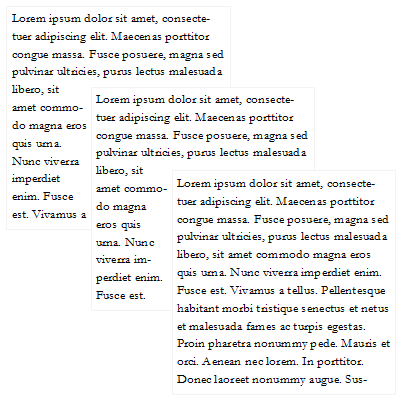
article {
columns: 15em;
}
article::region(1-3) {
width: 15em;
height: 15em;
}
article::region(2-3) {
margin: 4em 0 0 -4em;
}

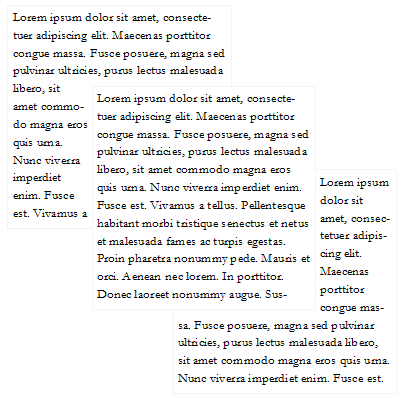
article {
columns: 15em;
}
acticle::region(1-3) {
height: 15em;
}
acticle::region(2-3) {
margin: 4em 0 0 -4em;
}
acticle::region(2) {
z-index: 1;
}
In CSS 2.0, first, left and right pages can be selected. This specification adds support for selecting a certain page generate by a certain element.
The 'first-page' pseudo-element is similar to the 'first-letter' and 'first-line' elements; it is used to apply styling to the part of an element that ends up on the starting page for that element. If the whole element appears on the starting page, 'first-page' applies to the whole element. The following properties apply to :first-page pseudo-elements: column properties, background properties, margin properties, border properties, and padding properties. UAs may apply other properties as well.
In this example, there will be one column on the starting page of each chapter, while subsequent pages will have two columns:
div.chapter { columns: 2 }
div.chapter::first-page { columns: 1 }
In this example, padding is added on the left side on the starting page of each chapter:
div.chapter { break-before: left }
div.chapter::first-page { padding-left: 4em }
As a generalization of the 'first-page' pseudo-element, the 'page()' pseudo-selector allows other pages to be selected.
div.chapter::page(2) /* second page of the element */ div.chapter::page(2n) /* even pages of the element */ div.chapter::page(2-4) /* select page 2, 3, and 4 */ div.chapter::page(2)::column(2) /* second column, but only if it appears on the second page */
The 'first-line' pseudo-element selects the first formatted line of an element. The 'first-lines(n)' pseudo-element selects the first n formatted lines of an element.

article { columns: 3 }
img, p.lead:first-lines(3) {
column-span: 2;
}
<article>
<img>
<p class=lead>
<p>... <p>... <p>... <p>... <p>...
</article>
a:target-layout(attr(href url), same-page) { content: " on this page" }
a:target-layout(attr(href url), next-page) { content: " on the next page" }
a:target-layout(attr(href url), previous-page) { content: " on the previous page" }
TBD
@page {
counter-reset: footnote;
@footnote {
counter-increment: footnote;
float: page bottom;
width: 100%;
height: auto;
}
}
::footnote-call {
counter-increment: footnote;
content: counter(footnote, super-decimal);
}
::footnote-marker {
content: counter(footnote, super-decimal);
}
h1 { bookmark-level: 1 }
h2 { bookmark-level: 2 }
h3 { bookmark-level: 3 }
h4 { bookmark-level: 4 }
h5 { bookmark-level: 5 }
h6 { bookmark-level: 6 }
Add grammar for functions defined in this spec.
This document has been improved by Bert Bos, Michael Day, Melinda Grant, David Baron, Markus Mielke, Steve Zilles, Ian Hickson, Elika Etemad, Laurens Holst, Mike Bremford, Allan Sandfeld Jensen, Kelly Miller, Werner Donné, Tarquin (Mark) Wilton-Jones, Michel Fortin, Christian Roth, Brady Duga, Del Merritt, Ladd Van Tol, Tab Atkins Jr., Jacob Grundtvig Refstrup, James Elmore, Ian Tindale, Murakami Shinyu, Paul E. Merrell, Philip Taylor, Brad Kemper, Peter Linss, Daniel Glazman, Tantek Çelik, Florian Rivoal, Alex Mogilevsky, Simon Sapin, Cameron McCormack, Liam R E Quin, Peter Moulder, Morten Stenshorne, Rune Lillesveen, Lars Erik Bolstad, Anton Prowse, Michel Onoff
[Here will be inserted the file "normative.inc"]
[Here will be inserted the file "informative.inc"]